html , css
영역 크기 총 정리 width, hight, overflow 정리
반응형
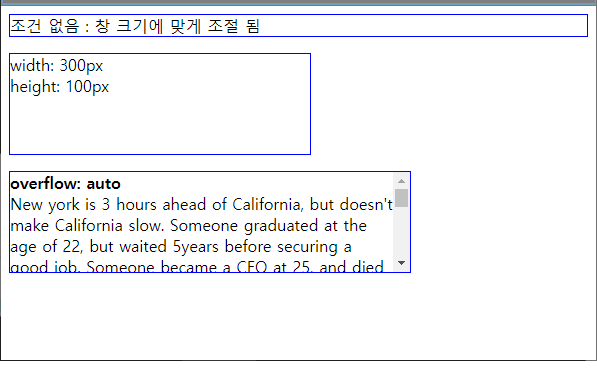
1. width , min-width, max-width
영역의 넓이를 설정, 제한할 수 있다
min-width : 창 크기를 줄였을 때 최소 가로 크기를 정한다.
max-width : 창 크기를 넓혔을 때 최대 가로 크기를 정한다.
2. hight, min-hight, max-hight
영역의 높이를 설정, 제한할 수 있다
min-hight : 창 크기를 줄였을 때 최소 세로 크기를 정한다.
max-hight : 창 크기를 넓혔을 때 최대 세로 크기를 정한다.
3. overflow : hidden/scroll/auto
overflow: hidden ;
영역을 넘어선 내용물을 숨김처리 한다.
overflow: visible ;
영역을 넘어선 내용물을 보이기처리 한다. (기본값)
overflow: scroll ;
영역을 넘어선 내용물을 스크롤하여 볼 수 있게한다.
항상 스크롤바가 나온다.
overflow: auto;
영역을 넘어선 내용물이 있을 때만 스크롤처리 한다. (기본값)
overflow-x: auto
overflow-y: auto
오버플로우를 가로/ 세로 각각 설정할 수 있다.

반응형
'html , css' 카테고리의 다른 글
| html,css 연습(1) border, margin, padding 식당 (0) | 2021.05.28 |
|---|---|
| [html] 기본 골격 (0) | 2021.05.27 |
| background 정리 (0) | 2021.05.27 |
| border 정리 (0) | 2021.05.26 |
| [css]Padding과 Margin 차이, 총정리 (0) | 2021.05.25 |

댓글