html , css
[css]Padding과 Margin 차이, 총정리
반응형
1. Padding, Margin 차이
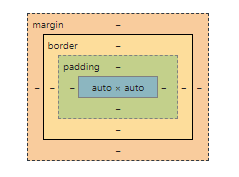
각 요소간의 보더 간격을 margin , 보더와 요소와의 간격을 padding 이라고 한다.
예를들어 사진 내부에 글자가 있다면,
margin은 사진 간의 간격이고 padding은 사진내부의 글자의 위치이다

아래 샘플의 위아래 여백 px크기와 결과물, 사진을 보면
어디가 어디의 여백으로 작용되는지 알 수 있다.
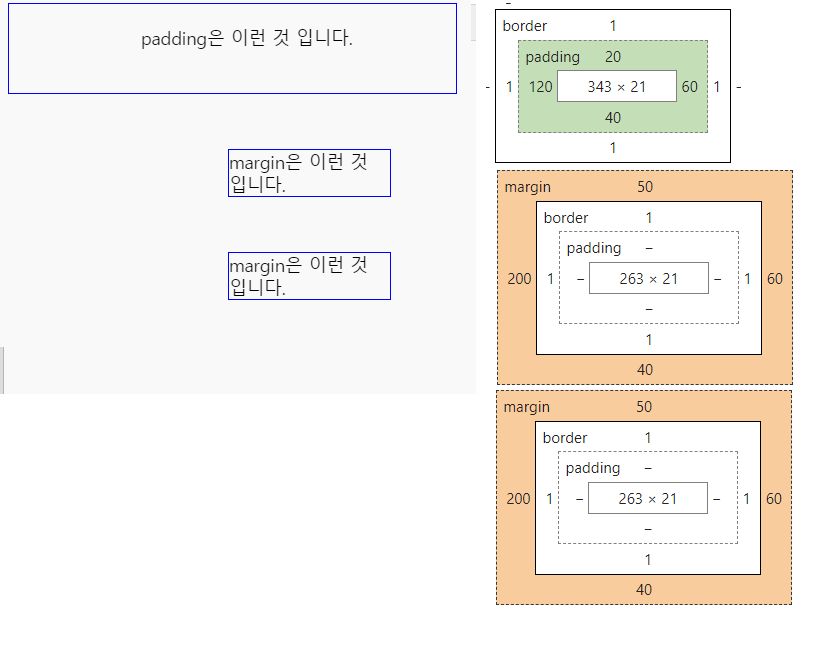
2. padding css 스타일 샘플
.p1 {
border: 1px solid blue;
padding-top: 20px;
padding-bottom: 40px;
padding-left: 120px;
padding-right: 60px;
}
3. margin css 스타일 샘플
.p2{
border: 1px solid blue;
margin-top: 50px;
margin-bottom: 40px;
margin-left: 200px;
margin-right: 60px;
}

요런식으로 생각하면 된다.
반응형
'html , css' 카테고리의 다른 글
| html,css 연습(1) border, margin, padding 식당 (0) | 2021.05.28 |
|---|---|
| [html] 기본 골격 (0) | 2021.05.27 |
| background 정리 (0) | 2021.05.27 |
| border 정리 (0) | 2021.05.26 |
| 영역 크기 총 정리 width, hight, overflow 정리 (0) | 2021.05.26 |

댓글