[https ssl 인증 총정리] AWS EC2 무료 도메인으로 무료 HTTPS 적용하기- certbot , duckdns, nip.io
EC2 인스턴스 무료로 https 적용하기 가이드입니다.
두 가지 방법을 다룰 예정이고, 그냥 순서대로 CLI 코드 따라 치면됩니다.
가장 기초적으로 EC2를 연결해야하는데요, 아주C2 인스턴스 무료로 https 적용하기 가이드입니다.
두 가지 방법을 다룰 예정이고, 그냥 순서대로 CLI 코드 따라 치면됩니다.
아래 설명은 nip.io 도메인으로 하는 방법으로 안내하고 있으나 아무 도메인으로 치환해서 설정하면 됩니다요
요약본. 코드만 순서대로 모아보기
도메인 있는 분들은 코드만 순서대로 따라 치면 됨. 오류들은 이 문서 맨 아래 정리해둠.
무료 도메인이 필요하신 분들은 01. 무료 도메인 사용하기 (nip.io , Duckdns) 먼저 읽고 올 것.
1) nginx 설치하기
# (1) 시스템 업그레이드 먼저 진행해줍니다
sudo apt update && sudo apt upgrade -y
# (2) Nginx 설치
sudo apt install nginx -y
# (3) Nginx 상태 확인 및 시작
# 상태 확인
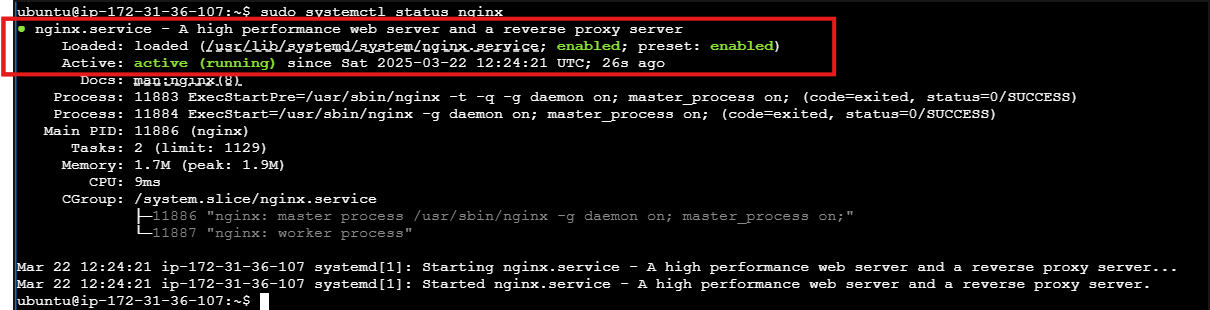
sudo systemctl status nginx
# (4) 상태 activate 뜨면, 부팅 시 자동 실행 설정
sudo systemctl enable nginx
# nginx 새로고침
sudo systemctl reload nginx
2) Cerbot 설치 하고 인증서 발급 받기
# (5) Certbot 설치하기
# 시스템 업그레이드 먼저 진행해줍니다(안하신 분들을 위해 넣어둠)
sudo apt update && sudo apt upgrade -y
sudo apt install certbot python3-certbot-nginx -y
certbot --version
# (6) Nginx 웹 서버와 함께 인증서 발급
# 개인 도메인 주소 넣어서 입력할 것
# sudo certbot --nginx -d 도메인주소 -d www.도메인주소
sudo certbot --nginx -d 13.125.254.190.nip.io -d www.13.125.254.190.nip.io
# 갱신, 보안 알람 받을 이메일 주소 입력하시고 엔터 후 그냥 y 엔터 y 엔터 하면 끝난다.
# https://도메인링크.nip.io 접속해서 확인해보자인증서 발급 받으면서 자동으로 default 의 서버 정보를 수정해서 자동 적용된다.
-끝-
-------
00. EC2 연결해서 커맨드창 띄우기
가장 기초적으로 EC2를 연결해야하는데요, 역시 두 가지 방법이 있어서 둘 다 작성할게요.
연결 되신 분들은 01. 무료 도메인 발급 받기 로 건너뛰셔도 됩니다.
1) AWS 환경에서 pemkey 없이 연결하기
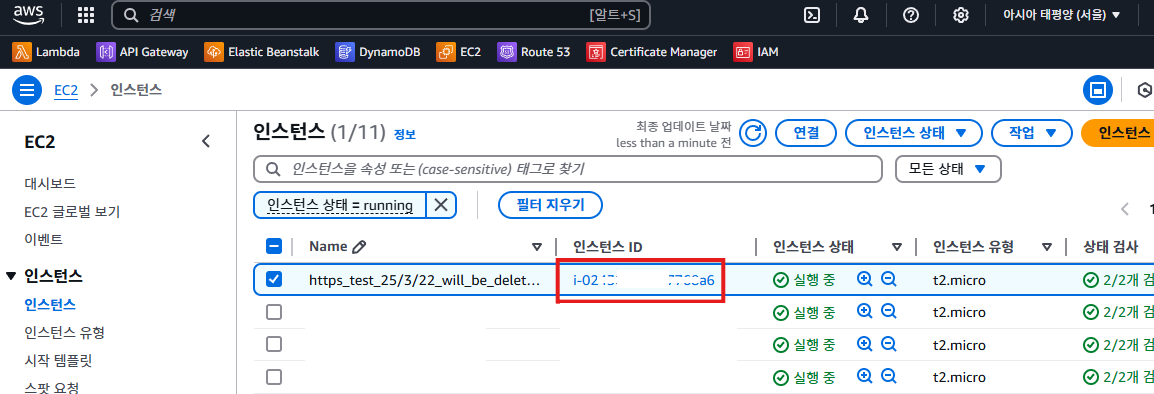
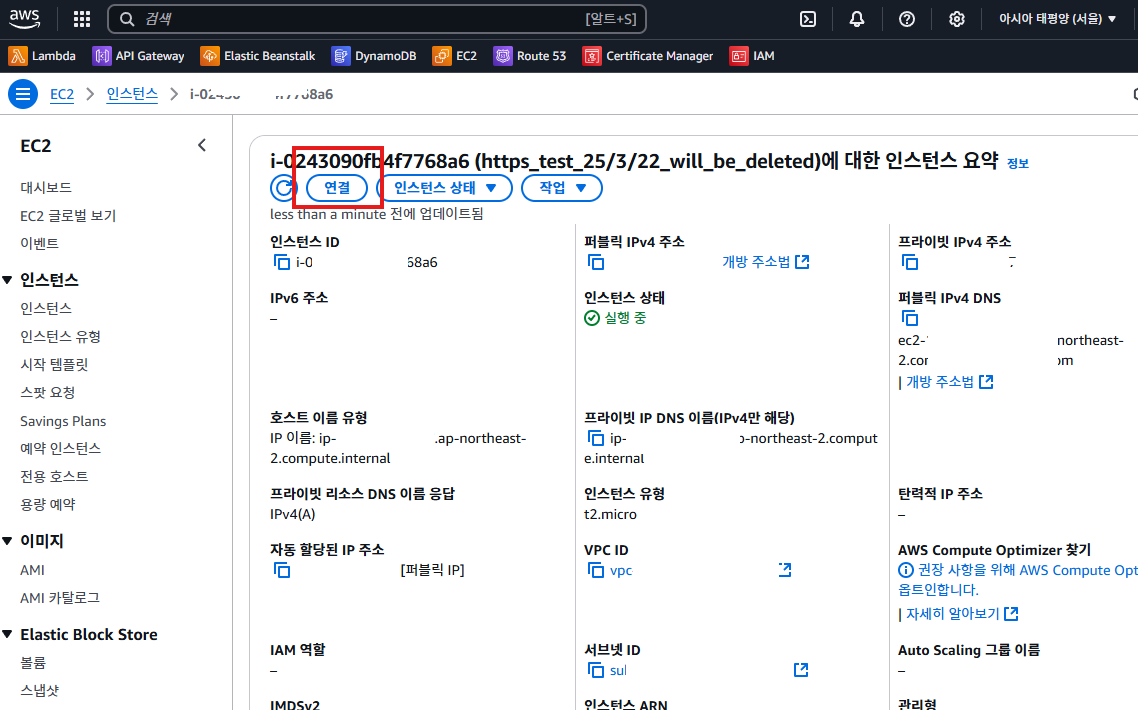
(1) 먼저 https로 변경할 인스턴스를 AWS 콘솔 환경에서 클릭 -> 연결 버튼 클릭


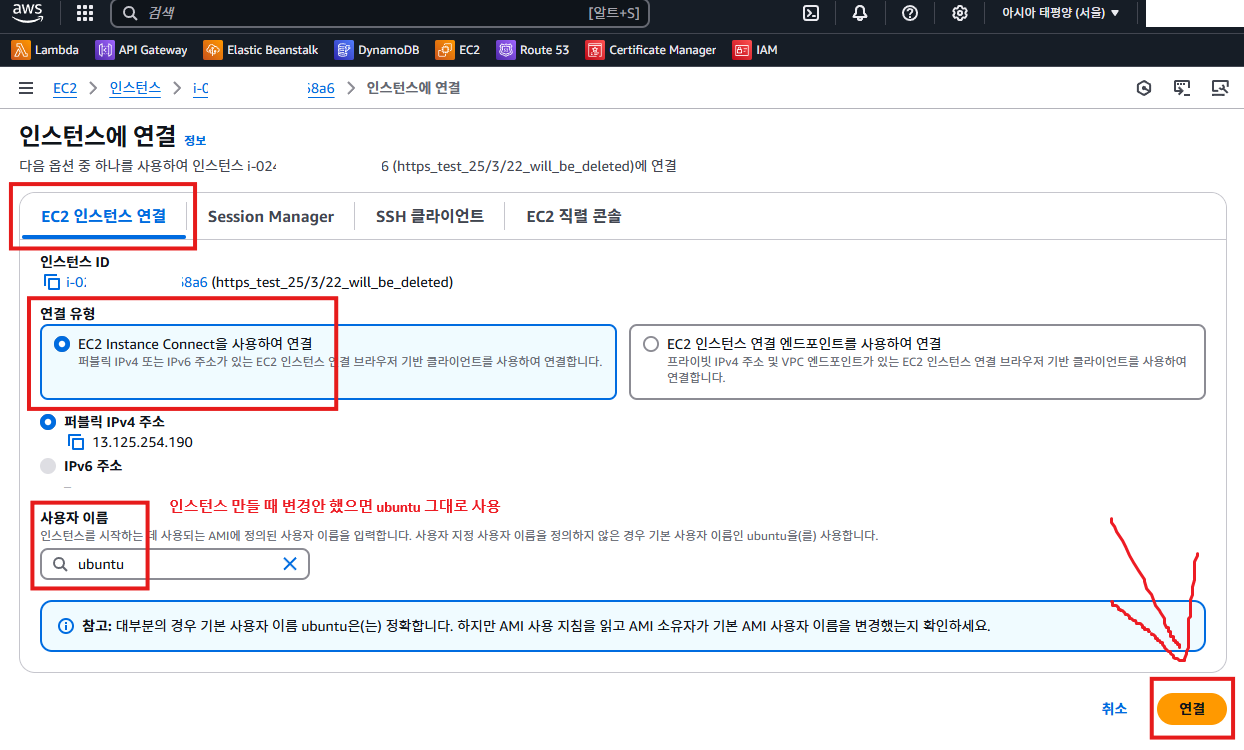
(2) 빨간 박스 순서대로 누르고 -> 연결 버튼 클릭

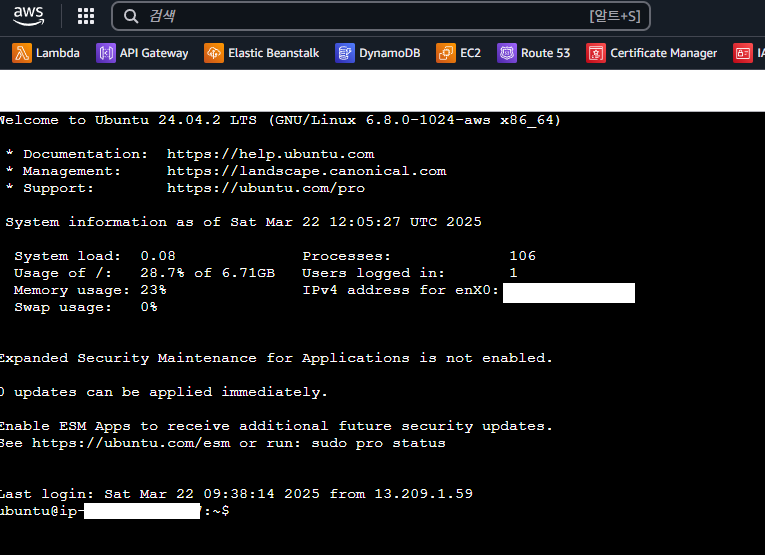
(3) 이런 화면이 나왔으면 연결됐습니다. 끝입니다 후후

2) 로컬에서 cmd 창 열어서 연결하는 방법
pem key로 로컬에서 cmd/gitbash 열어서 연결 하는 방법
이게 더 쉬울 수 있음. pem key만 있다면 말이죠...
ssh -i 까지만 입력하고 한칸 띄우고 pemkey를 드래그앤드롭 하면 자동으로 경로랑 다 입력됩니다.
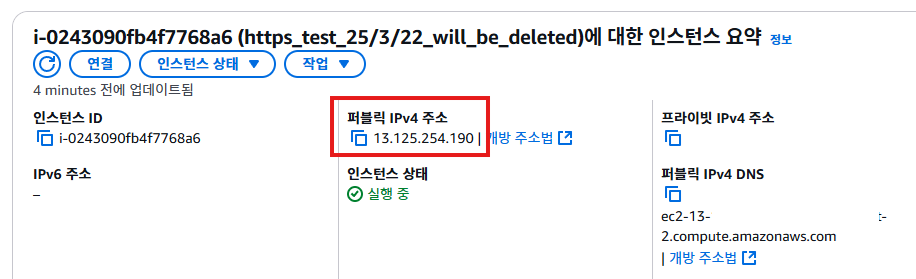
YOUR_INSTANCE_PUBLIC_IP 는 IPv4 주소를 입력하면 됩니다.
저의 경우엔 13.125.254.190 이 되겠네요.(해당 인스턴스는 연습만 하고 삭제했음)
ssh -i /path/to/your-key.pem ubuntu@YOUR_INSTANCE_PUBLIC_IP

01. 무료 도메인 사용하기 (nip.io , Duckdns)
certbot으로 https 인증을 받으려면 도메인이 필요하다. 도메인 발급 없이 그냥 ip 주소로는 안됨!
두 가지 방법을 소개할 텐데, 아무거나 하셔도 됩니다~!
(본인의 ip주소를 노출하지 않으려면 duckdns 가 좋을듯)
(1) 무료 내장 WildCard 도메인 사용하기 nip.io
nip.io란?
오픈 소스 무료 도메인으로 그냥 ipv4 공개 주소 뒤에 .nip.io 붙이면 접속 가능하다. 이외에 sslip.io 같은 dns 서비스도 있음. 궁금한 사람은 https://nip.io/ 여기서 확인.
Exentrique Solutions 회사에서 제공하는 무료 서비스입니다. 무려무려무료!
놀랍게도 아무 설정 없이 바로 사용할 수 있다. (감사합nip다)
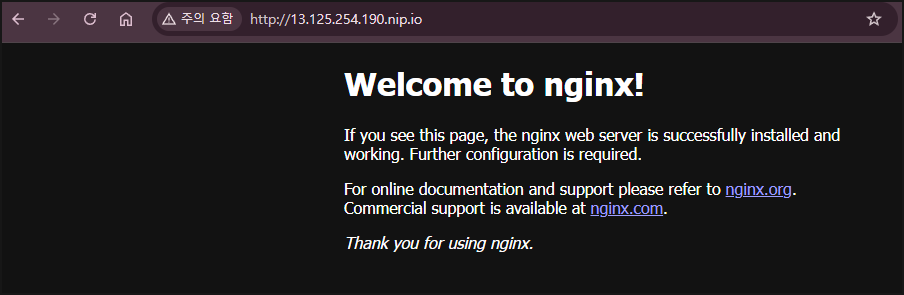
주소 뒤에 .nip.io 붙여서 접속해보자. 바로 접속 됨을 알 수 있다.
*(인스턴스에 아무것도 실행중이지 않으면 화면이 다를 수 있음. 아래에서 nginx 설치하면 볼 수 있는 화면임)

(2) 무료 도메인 발급 서비스 이용하기 DuckDNS.com
사용법은 매우 간단하다.
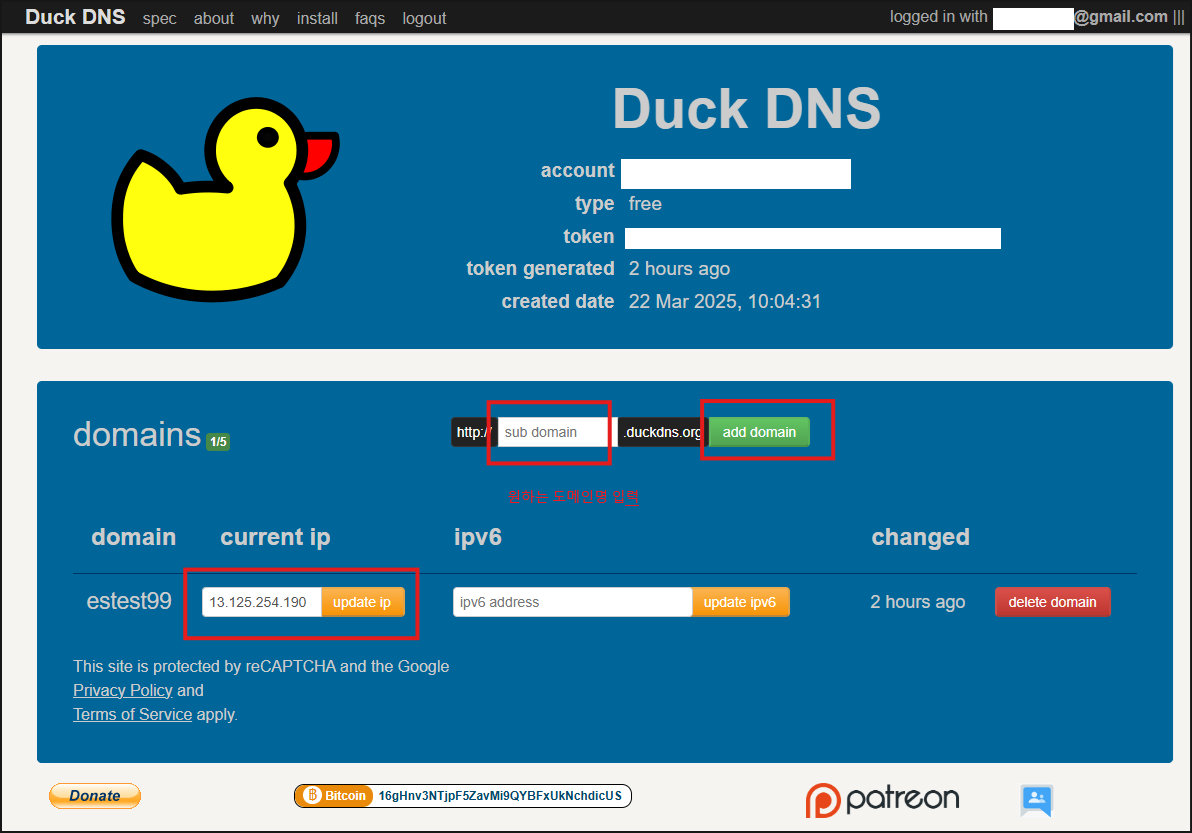
이 링크로 가서 원하는 도메인 이름과 IPv4 주소를 입력하면 끝이다.
나의 경우 도메인명을 estest99 입력했다.
그러면 본인이 입력한 도메인명.duckdns.org 도메인이 생성됨.

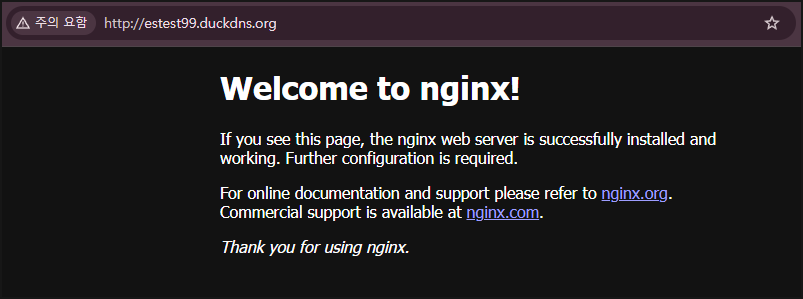
이제 내 도메인은 estest99.duckdns.org 입니다.
접속해서 확인하자.

이외에도 가비아(https://www.gabia.com/) , GoDaddy(https://kr.godaddy.com/) 등을 사용해서 도메인을 구입해도 상관 없다.
02. EC2 Nginx 설정하기
(인스턴스를 처음 생성하셨다는 기준으로 작성되었습니다.)
(1) EC2 Nginx 설정하기
# (1) 시스템 업그레이드 먼저 진행해줍니다
sudo apt update && sudo apt upgrade -y
# (2) Nginx 설치
sudo apt install nginx -y
# (3) Nginx 상태 확인 및 시작
# 상태 확인
sudo systemctl status nginx
# 상태 activate 뜨면, 부팅 시 자동 실행 설정
sudo systemctl enable nginx
요딴 화면이 나오면 된겁니다.

(4) nginx 기동 확인하기
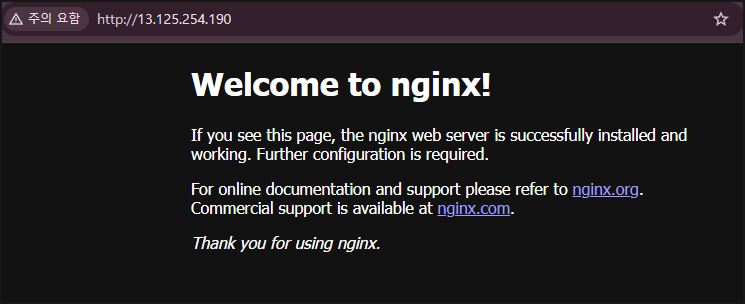
본인 인스턴스의 IPv4 주소 들어가면 Nginx 가 우릴 환영해줍니다.
아직은 http이기 때문에 주의를 요하고 있네요ㅎ..

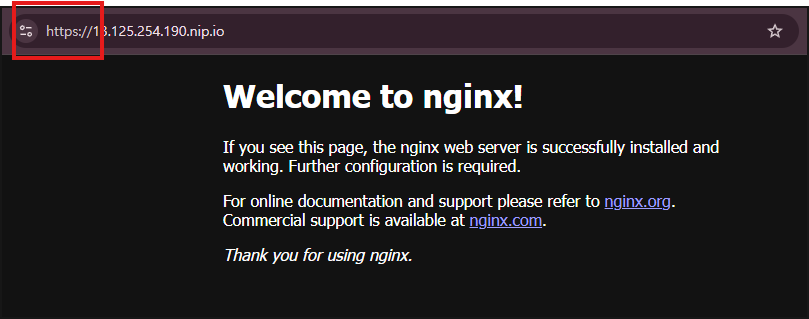
우리는 각자 도메인이 있으니까, 도메인 주소로 들어가서 확인해보세요. (nip.io 혹은 duckdns.org)
03. Certbot 설치하고 무료 ssl https 인증서 발급 받기
이제 마지막으로 인증서 발급만 받으면 됩니다!
아래 명령어 입력하면 끝입니다.
# 시스템 업그레이드 먼저 진행해줍니다(안하신 분들을 위해 넣어둠)
sudo apt update && sudo apt upgrade -y
# apt로 설치하는 방법.
sudo apt install certbot python3-certbot-nginx -y
certbot --version
# Nginx 웹 서버와 함께 인증서 발급
# 개인 도메인 주소 넣어서 입력
sudo certbot --nginx -d 도메인주소 -d www.도메인주소
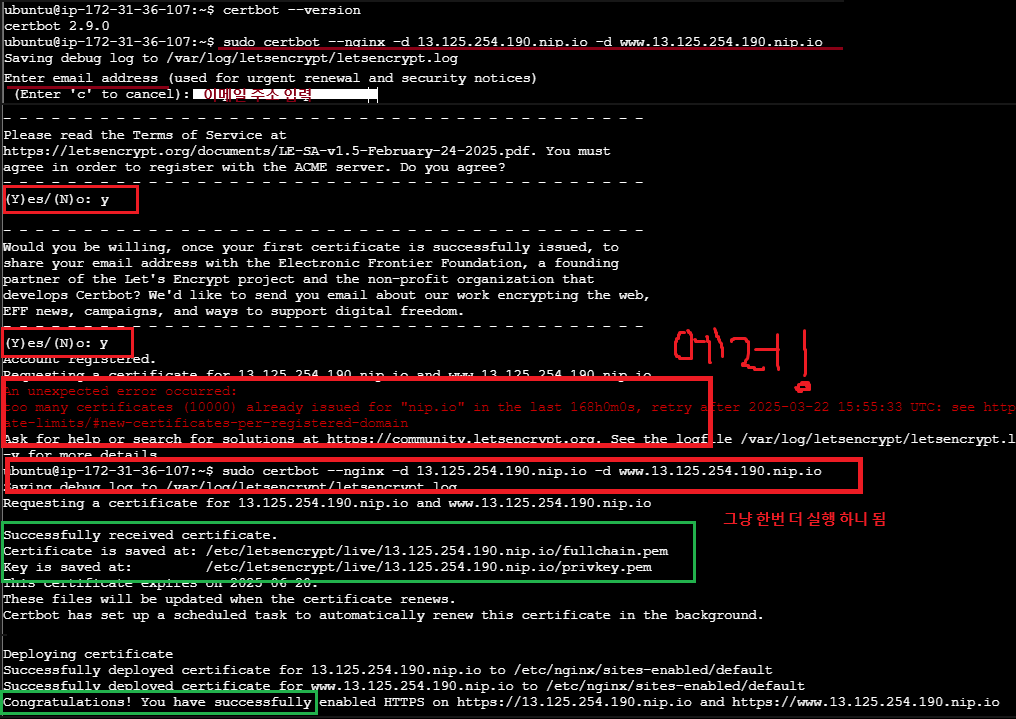
sudo certbot --nginx -d 13.125.254.190.nip.io -d www.13.125.254.190.nip.io
공식 문서 찾아봤는데 certbot은 snap으로 설치하는 것을 권장하시더라구요, 하지만 위에 것이 설치도 빠르고 잘되니까 snap으로 하실 분은 아래 코드 참고하시면 됩니다. (동시에 둘다 설치 하면 안됨)
(중복 설치로 에러 난 경우 아래 조금 더 내리면 삭제 방법있음)
# snap 으로 certbot 설치하는 방법
# snap로 설치하기 (certbot이 권장하는 설치 방법입니다)
# snap 설치
sudo apt-get install snapd
# certbot 설치
sudo snap install --classic certbot
# 인증서 발급 명령어는 똑같음
sudo certbot --nginx -d 도메인주소 -d www.도메인주소인증서 발급 명령어 입력하고 나면 몇 가지 물어본다.
갱신, 보안 알람 받을 이메일 주소 입력하시고 엔터 후 그냥 y 엔터 y 엔터 하면 끝난다.
나는 한번 에러 났는데, 그냥 다시 인증 요청하니 해결됨.

축하한다! 도메인이 HTTPS 진화했다.
끝. (두근두근) 도메인 주소로 접속 해보자!

성공이다 축하합니다~!
추가 1) Nginx 서버 연결 설정을 default가 아닌 따로 관리하고 싶은 경우
Nginx 설정 파일 편집 (HTTP 설정)
개인 취향일 수 있는데, 저는 default 파일 수정 보다는 내가 띄울 서비스 마다 설정하는 것이 유지보수가 쉬운듯
오류 났을 때 심볼릭 연결파일만 삭제해 버리면 됨....
# 실행한 서비스명을 입력하는 것이 구분하기 쉽다(내 서비스 명은 service1 이다.)
# 나중에 하나의 ec2에 다른 포트에 서비스 여러개 띄워도 이렇게 설정하면 알아보기 쉬움
sudo vi /etc/nginx/sites-available/service1# 편집기 열리면 I 누르고 편집 모드로 변경
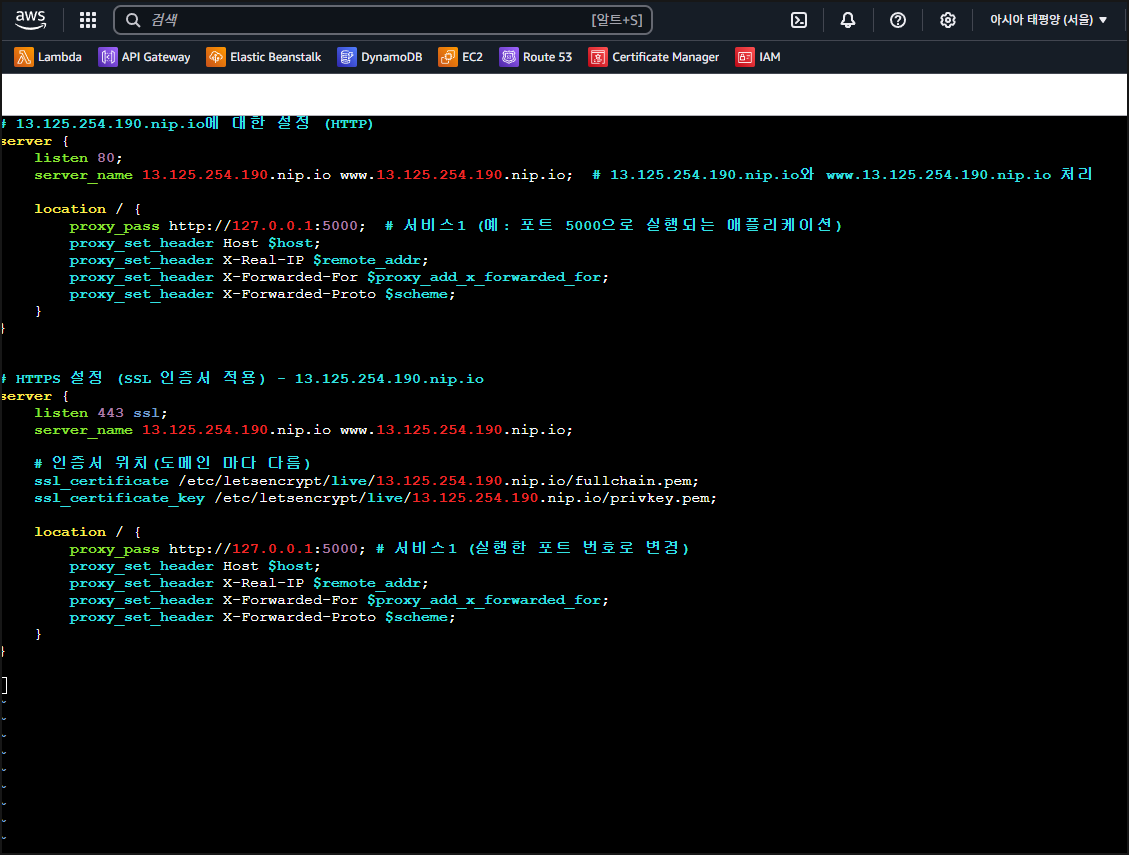
# 아래 내용을 복붙하고 본인 도메인과 서비스 실행한 포트 번호로 수정해주고
# ESC -> :wq -> 엔터 치면 끝
# 13.125.254.190.nip.io에 대한 설정 (HTTP)
server {
listen 80;
# server_name 도메인주소 www.도메인주소; (본인 도메인으로 설정)
server_name 13.125.254.190.nip.io www.13.125.254.190.nip.io; # 13.125.254.190.nip.io와 www.13.125.254.190.nip.io 처리
location / {
proxy_pass http://127.0.0.1:5000; # 서비스1 (예: 포트 5000으로 실행되는 애플리케이션)
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
# HTTPS 설정 (SSL 인증서 적용) - 13.125.254.190.nip.io
server {
listen 443 ssl;
# server_name 도메인주소 www.도메인주소; (본인 도메인으로 설정)
server_name 13.125.254.190.nip.io www.13.125.254.190.nip.io;
# 인증서 위치(본인 도메인으로 설정)
ssl_certificate /etc/letsencrypt/live/13.125.254.190.nip.io/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/13.125.254.190.nip.io/privkey.pem;
location / {
proxy_pass http://127.0.0.1:5000; # 서비스1 (실행한 포트 번호로 변경)
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}# 설정 파일 작동 (심볼릭 링크 설정)
sudo ln -s /etc/nginx/sites-available/service1 /etc/nginx/sites-enabled/service1
# 파일 잘 만들어졌는지 확인
ls -l /etc/nginx/sites-enabled/
# 출력) service1 -> /etc/nginx/sites-available/service1
# 설정 test
sudo nginx -t
sudo systemctl restart nginx # 설정 적용
잘 입력했으면 이런 모습임

추가2) 하나의 EC2에 두 개 이상의 도메인을 연결하고 싶은 경우
도메인 별로 https 인증을 받아야 하므로, 앞에 세팅이 다 되었다는 가정하에
인증서 발급 명령어만 새로운 도메인에 맞추어 발급 받으면 끝
# 인증서 발급 명령어
sudo certbot --nginx -d 두번째도메인주소 -d www.두번째도메인주소
추가2)하나의 EC2에 두 개 이상의 서비스가 실행된 경우
(예 : service1 5000번 포트, service2 5001번 포트)
*위 추가1의 내용을 확인하고 도메인이 다른 경우 service2 에 대한 인증서 발급 먼저 할 것.
두 개 이상의 서비스가 실행중이지만 도메인은 하나를 사용할 경우!
기본적으로 서비스에서 main 홈의 엔드포인트를 설정 해두어야 한다.
도메인은 하나인데 서비스 두 개 모두 https://도메인.nip.io/ 로 접근 할 수는 없으니까요.
서비스 코드 내에서 수정이 필요함
- service1 의 홈 화면 : https://도메인.nip.io/
- service1 의 홈 화면 : https://도메인.nip.io/service2
이렇게 처리해준다.
추가1번에서 다룬 것 처럼 다른 서비스의 설정 파일을 만들고
location 부분을 서비스의 홈화면으로 처리해주면 끝
# service2의 편집기 열기
sudo vim /etc/nginx/sites-available/service2
# 편집기 열리면 I 누르고 편집 모드로 변경. 작성하고 나서 ESC -> :wq 엔터
server {
listen 80;
# server_name 도메인주소 www.도메인주소; (본인 도메인으로 설정)
server_name 13.125.254.190.nip.io www.13.125.254.190.nip.io; # 13.125.254.190.nip.io와 www.13.125.254.190.nip.io 처리
# Service2 홈화면이 도메인/music 인경우
location /music {
proxy_pass http://127.0.0.1:5000; # 서비스1 (예: 포트 5000으로 실행되는 애플리케이션)
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
# HTTPS 설정 (SSL 인증서 적용) - 13.125.254.190.nip.io
server {
listen 443 ssl;
# server_name 도메인주소 www.도메인주소; (본인 도메인으로 설정)
server_name 13.125.254.190.nip.io www.13.125.254.190.nip.io;
# 인증서 위치(본인 도메인으로 설정)
ssl_certificate /etc/letsencrypt/live/13.125.254.190.nip.io/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/13.125.254.190.nip.io/privkey.pem;
# Service2 홈화면이 도메인/music 인경우
location /music {
proxy_pass http://127.0.0.1:5000; # 서비스1 (실행한 포트 번호로 변경)
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}# 설정 적용하기 (심볼릭 연결)
sudo ln -s /etc/nginx/sites-available/service1 /etc/nginx/sites-enabled/service2
# 연결 확인 및 재시동
ls -l /etc/nginx/sites-enabled/
sudo nginx -t
sudo systemctl restart nginx
* 오류1) :80 포트를 사용중이셔서 안되는 분들
1) 프로세스 확인 후 종료 시켜줍시다.
# 80 포트 실행중 프로세스 확인하기. 아무거나 입력하면됨 (안나오면 세 개 다 해보세요)
sudo lsof -i :80
sudo netstat -tulnp | grep :80
sudo ss -ltnp | grep :80#결과 예시
COMMAND PID USER FD TYPE DEVICE SIZE/OFF NODE NAME
apache2 1234 root 4u IPv6 12345 0t0 TCP *:80 (LISTEN)
# PID 부분이 종료해야할 ID 값입니다
sudo kill -9 PID
2) Nginx 다시 시작하기
# Nginx 시작하기
sudo systemctl start nginx
# 상태 확인
sudo systemctl status nginx
# 상태 activate 뜨면, 부팅 시 자동 실행 설정
sudo systemctl enable nginx
** 오류2) cerbot 중복 설치로 에러가 난다면,,,
# 혹시 이미 설치된 경우에는 에러가 발생한다면
# 각 환경별로 삭제 코드
// apt
$ sudo apt-get remove certbot
// snap
$ sudo snap remove certbot
// dnf
$ sudo dnf remove certbot
// yum
$ sudo yum remove certbot
*** 오류3) vi/vim 편집기 줄밀림, 이상한 문자 작성되는 오류 있는 경우
# 편집기는 쓰기 편하신 것 사용하세요 (vi, vim, nano 등)
# vi/vim 기준으로 설명하겠음 자기맘입니다..
# vim 은 설치해서 사용해야함
apt-get install vim**참고로 vi 편집기 사용시 방향키 누르면 이상한 문자가 입력되는 오류가 있을 수 있다(A B [od 등)
그리고 키밀림 현상이 있는 경우가 있다.
이럴 경우 아래와 같이 해결하시고 기왕이면 nano 사용법 찾아서 하세요....
#홈 디렉토리로 이동
cd ~
#vi로 .exrc 파일 생성해서 편집 화면 들어가기
vi .exrc
#편집하기 위해 I 누르고 아래 내용 복사 붙여 넣기
set bs=2
set nocp
#ESC 한번 눌르고 , :wq 순서대로 키보드 입력
#위 설정을 저장
source .exrc
// 새로고침
'AWS, Linux , Vim' 카테고리의 다른 글
| AWS EC2에 github private clone 하는 법 초간단 설명 (0) | 2025.02.16 |
|---|---|
| [Linux/Vim] Vim 명령어 정리 , 기본 명령어 모음 (0) | 2021.04.23 |

댓글