html , css
[html,css] 반응형웹 정리
반응형
@media (min-width: 768px){
h1{
font-size: 36px;
}
}
예시)
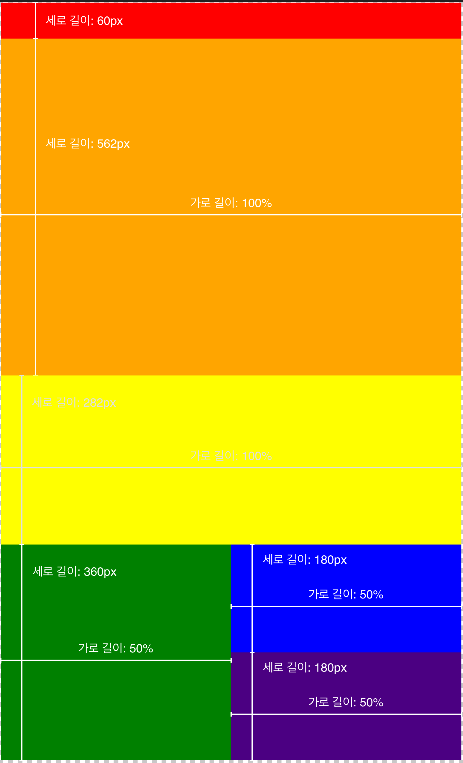
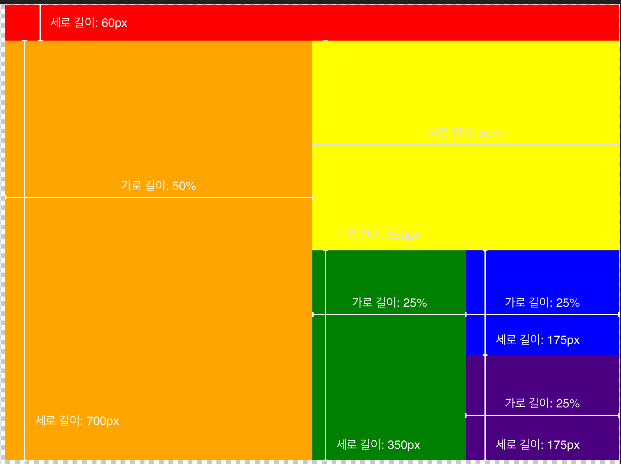
1) 모바일 사이즈 (width:767px 이하)


2) 테블릿 사이즈 (768px ~ 991px)

3) 데스크탑 사이즈(992px 이상)

반응형
'html , css' 카테고리의 다른 글
| [html,css] 쇼핑몰, 메뉴 list(<ul><li>)이용 (0) | 2021.06.01 |
|---|---|
| html list 정리 ol / ul / li 태그 (0) | 2021.05.31 |
| Float 가운데 정렬 (0) | 2021.05.31 |
| html css position 정리 (0) | 2021.05.30 |
| html, css 공백, 띄어쓰기 제거 방법 (0) | 2021.05.29 |

댓글