Display 정리
1. display : 종류
inline , block , inline-block , flex , list-item , none
2. display : inline / block
1) inline 속성 : 다른 요소와 같은 줄에 머무르고, 필요한 만큼만 가로 길이를 차지한다.
기본값이 inline 인 요소들
<span>
<a>
<b>
<i>
<img>
<button>이미지와 버튼은 inline 속성이라 block 으로 바꿀 상황이 많다.
2) block 속성 : 다른 요소와 다른 줄에 가고, 최대한 많은 가로 길이를 차지한다.
기본 값이 block 인 요소들
<div>
<h1>, <h2>, <h3>, <h4>, <h5>, <h6>
<p>
<nav>
<ul>
<li>
3. display : inline-block ;
inline 요소는 width , height 를 설정해줘도 auto로 적용되기 때문에
inline 요소이면서 width, height 등을 block 처럼 바꾸려면
display: inline-block ; 으로 설정해주면 된다.
* img 는 inline 이지만 width, height 설정이 가능한 다른 속성이있다.
img {
display : inline-block;
width : 300px;
height : 300px;
}
4-1. img 이미지 가운데 정렬 방법
1) img 가 inline 속성일 때
img {
text-align : center ;
}
2) display : block ; 일때
img {
display : block;
margin-left : auto;
margin-right : auto;
}
4-2. img 이미지 상/중/하단 정렬 방법
img{
vertical-align : top;
vertical-align : middle;
vertical-align : bottom;
}
5-1. inline-block 세로 가운데 정렬 방법-1
html
<div class="container">
<div class="div1"></div>
<div class="info">
<h1>Hello!</h1>
<p>My name is gorokke.</p>
</div>
</div>CSS
.container {
width: 300px;
height: 400px;
background-color: gray;
text-align: center;
}
.container .div1{
display: inline-block;
background-color: red;
width: 10px;
height: 100%;
vertical-align: middle;
}
.info {
background-color: lime;
display: inline-block;
vertical-align: middle;
width: 100%;
}
2) 가짜 요소를 추가해주고 hight : 100% ;
가짜 요소에 vertical-align : middle ; 해주면
다른 요소들이 전체 박스의 중앙으로 오게 된다.
html
<div class="container">
x
<div class="helper"></div> <-- 추가
<div class="info">
<h1>Hello!</h1>
<p>My name is gorokke.</p>
</div>
</div>CSS
.container {
width: 300px;
height: 400px;
background-color: gray;
text-align: center;
}
.helper { <-- helper css 추가
display: inline-block;
height: 100%;
vertical-align: middle;
/* 설명을 위해서 */
width: 10px;
background-color: red;
}
.info {
background-color: lime;
display: inline-block;
vertical-align: middle;
}
3) 소문자 'x' 와 .helper의 요소 가로 길이를 없앤다.
html
<div class="container">
<div class="helper"></div>
<div class="info">
<h1>Hello!</h1>
<p>My name is gorokke.</p>
</div>
</div>CSS
.container {
width: 300px;
height: 400px;
background-color: gray;
text-align: center;
}
.helper {
display: inline-block;
height: 100%;
vertical-align: middle;
}
.info {
background-color: lime;
display: inline-block;
vertical-align: middle;
}
5-1. inline-block 세로 가운데 정렬 방법-2
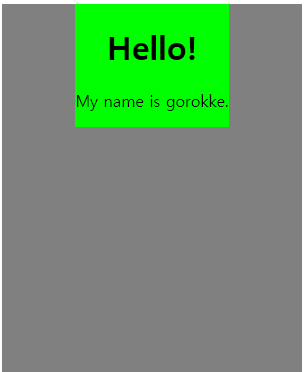
1) 원래 요소의 가로가 width : 100% ; 일 때
html
<div class="container">
<div class="helper"></div>
<div class="info">
<h1>Hello!</h1>
<p>My name is gorokke.</p>
</div>
</div>CSS
.container {
width: 300px;
height: 400px;
background-color: gray;
text-align: center;
}
.helper {
display: inline-block;
height: 100%;
vertical-align: middle;
}
.info {
background-color: lime;
display: inline-block;
vertical-align: middle;
width: 100%;
}
--> width: 100%; 일땐 가짜요소 .helper가 도움이 안되는 것 처럼 보인다.
이유는 .helper 와 .info 요소 사이에 띄어쓰기 한 칸이 있기 때문입니다.
가로길이가 100%인 .info 요소 때문에 다음줄로 가버린거죠..
해결 방안 => 띄어쓰기를 없애자.
* 띄어쓰기 없애는 방법
방법 1)
html
<div class="container">
<div class="helper"></div><div class="info"> <-- 한줄에 쓰기
<h1>Hello!</h1>
<p>My name is gorokke.</p>
</div>
</div>한줄에 작성해서 띄어쓰기를 없앤다.
inline 속성이라 한줄로 취급하면 된다.
방법 2)
html
<div class="container">
<div class="helper"></div <-- 닫는 괄호를
><div class="info"> <-- 내려써준다 방법1 이랑 같은 원리
<h1>Hello!</h1>
<p>My name is gorokke.</p>
</div>
</div>방법 1과 같은 원리다.
방법 3)
<div class="container">
<div class="helper"></div><!--
--><div class="info">
<h1>Hello!</h1>
<p>My name is gorokke.</p>
</div>
</div><!-- --> 참조 구문을 한줄 건너서 이어주는 형태이다
역시 inline의 성격을 이용한 트릭
방법 4) 마이너스 margin 이용
.info에 .helper 사이 띄어쓰기 크기만큼 margin-left 값을 마이너스로 설정한다.
띄어쓰기 크기는 부모의 font-size 를 따라간다.
margin-left : -7px ; (이 경우 부모의 글자크기)
CSS
.container {
width: 300px;
height: 400px;
background-color: gray;
text-align: center;
}
.helper {
display: inline-block;
height: 100%;
vertical-align: middle;
}
.info {
background-color: lime;
display: inline-block;
vertical-align: middle;
width: 100%;
/* 이 경우 띄어쓰기는 5~7px 정도였습니다! */
margin-left: -7px;
}
※ 주의사항 :
.helper 에 height 를 설정하기 위해서는 부모인 .container 에 height 값이 설정 되어 있어야 합니다.
'html , css' 카테고리의 다른 글
| html css position 정리 (0) | 2021.05.30 |
|---|---|
| html, css 공백, 띄어쓰기 제거 방법 (0) | 2021.05.29 |
| html, css 선택자 정리 class 조건 정리 (0) | 2021.05.28 |
| html,css 연습(1) border, margin, padding 식당 (0) | 2021.05.28 |
| [html] 기본 골격 (0) | 2021.05.27 |

댓글